
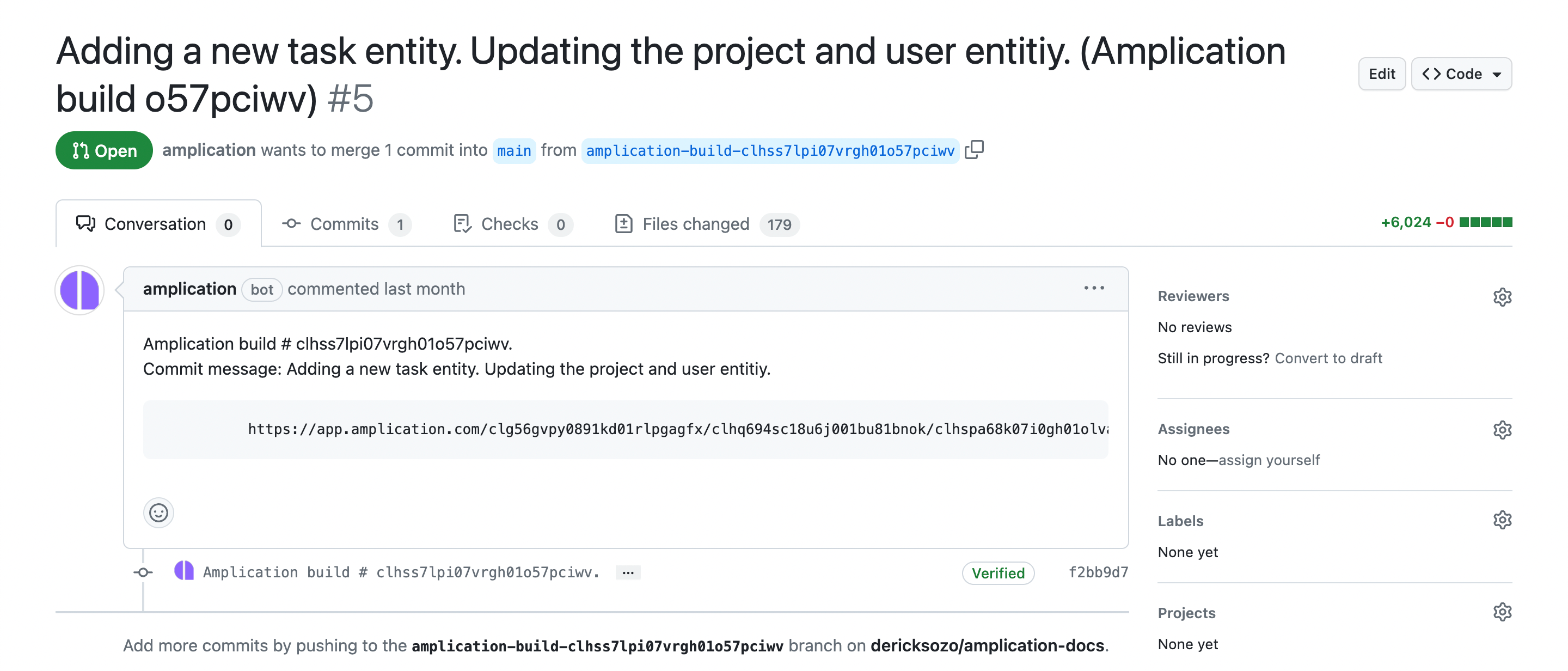
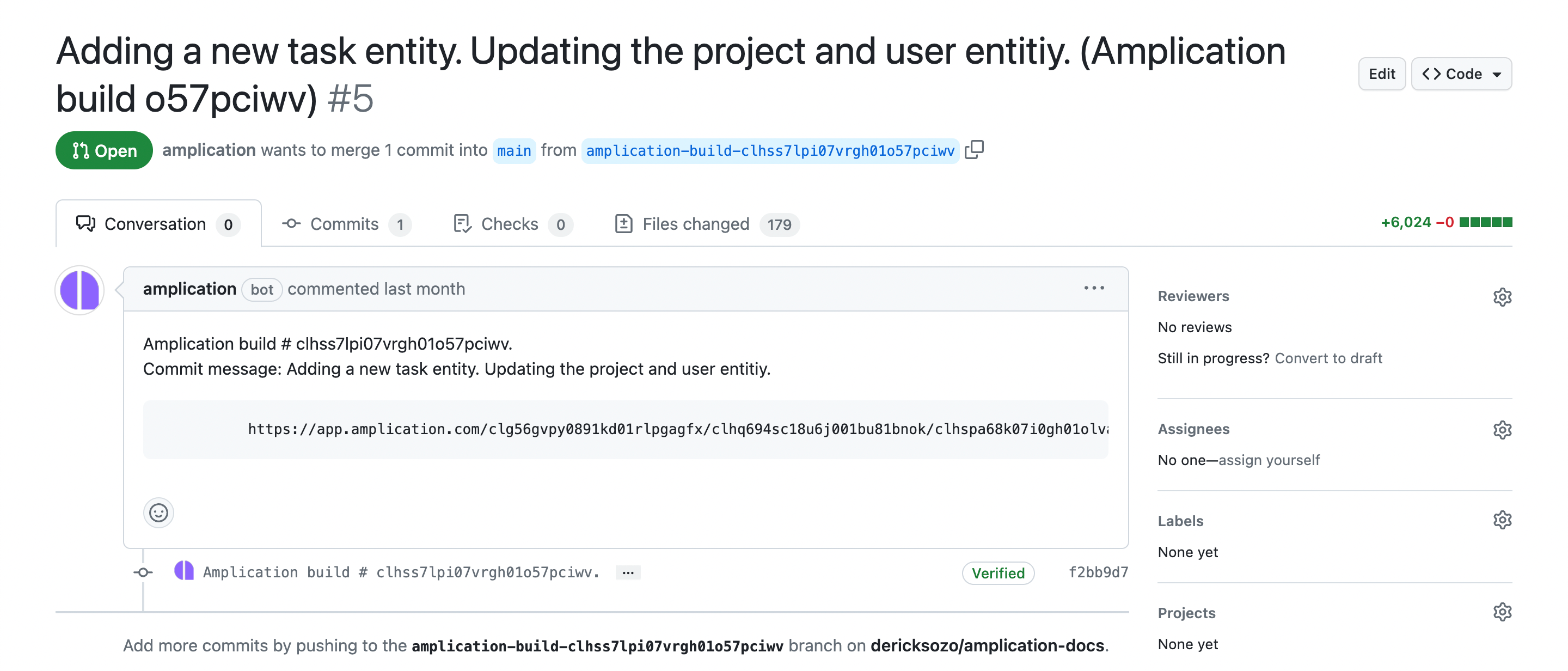
An Amplication-generated GitHub PR
Connect Your GitHub Organization
To begin, link your GitHub account or organization within Amplication. This lets Amplication create repositories, branches, and pull requests (PRs) on your behalf.1
Navigate to Your Amplication Workspace
Access your workspace within the Amplication platform.
2
Select the 'Projects' Tab
Find and select the “Projects” tab in the navigation bar.
3
Select a specific project's 'Software Catalog'
Click on your desired project to access its Software Catalog, where you can manage all services and resources.
4
Select the 'Git Settings' Tab
Select the Git Settings tab. If a repository is already connected, click Change Repository
5
Select Git Organization
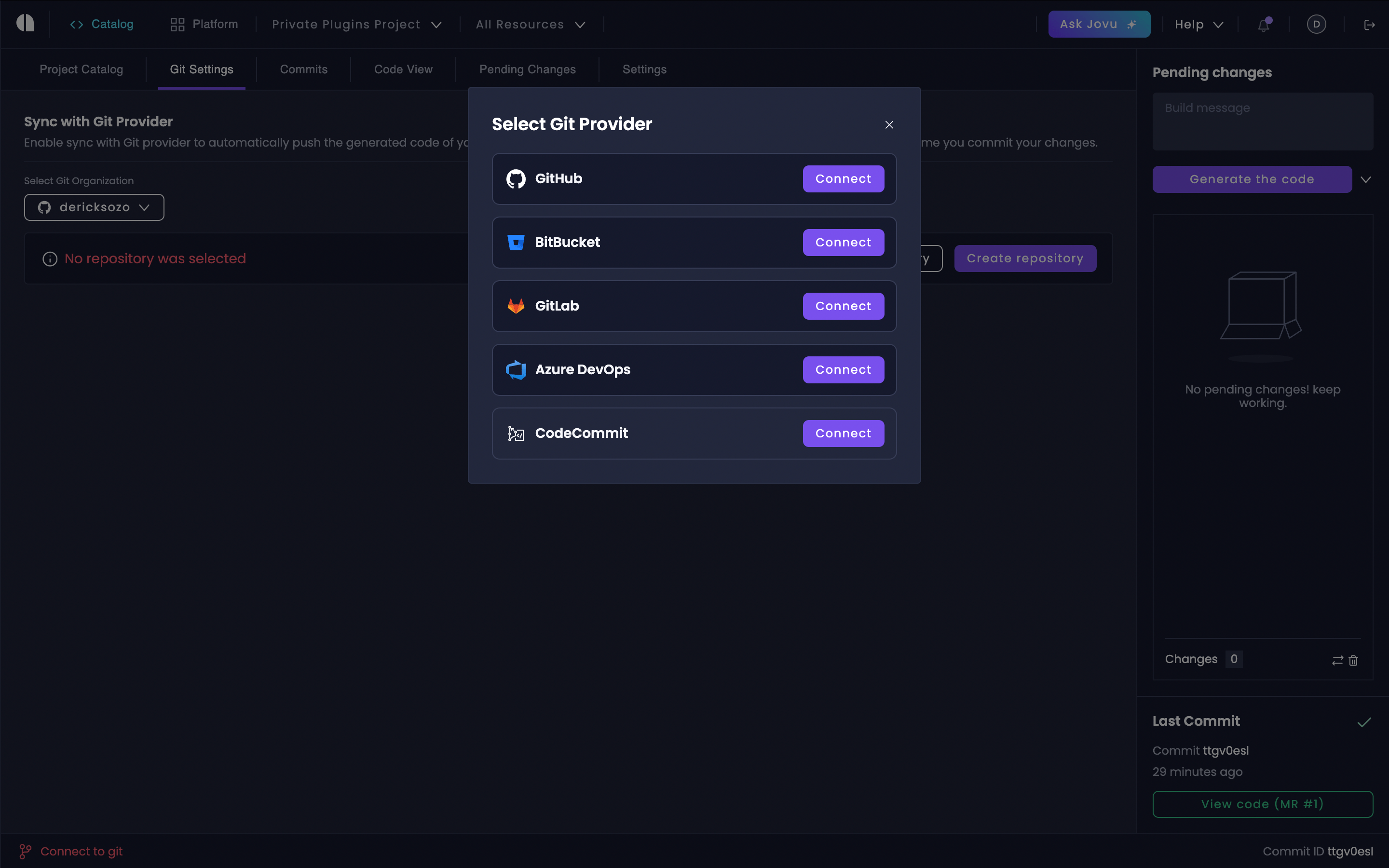
After clicking “Change Repository”, select “Select Git Organization” to choose a new GitHub organization for your repository.

Adding a GitHub organization
Authorization and Repository Selection
When you opt to connect GitHub, Amplication will request GitHub permissions to read and manage your repositories. This ensures consistent, automated synchronization across your entire organization’s codebase.1
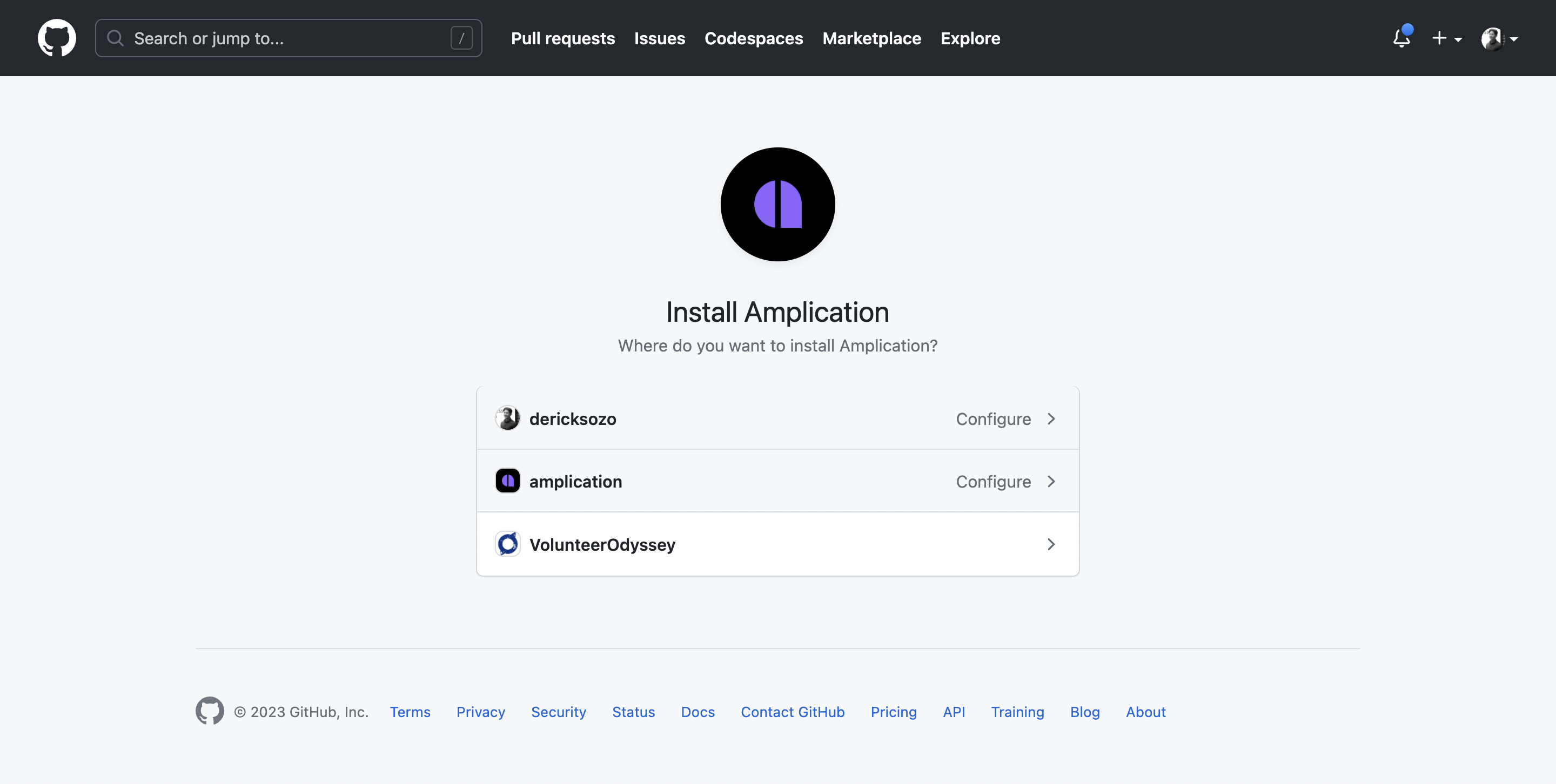
Install Amplication's GitHub App
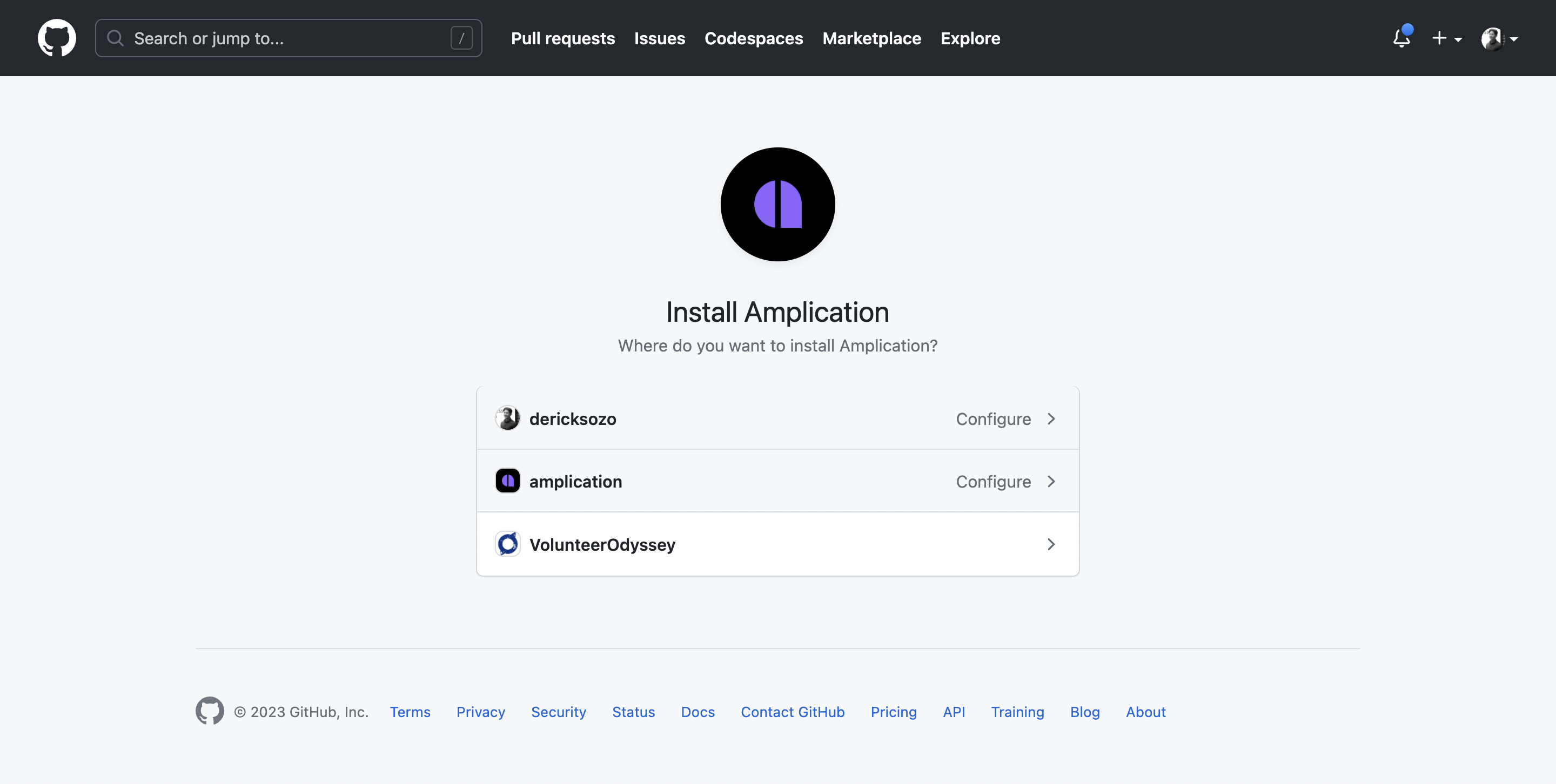
You’ll be redirected to GitHub to grant Amplication the necessary permissions for a specific organization or account.

Install Amplication's GitHub bot into your organization
2
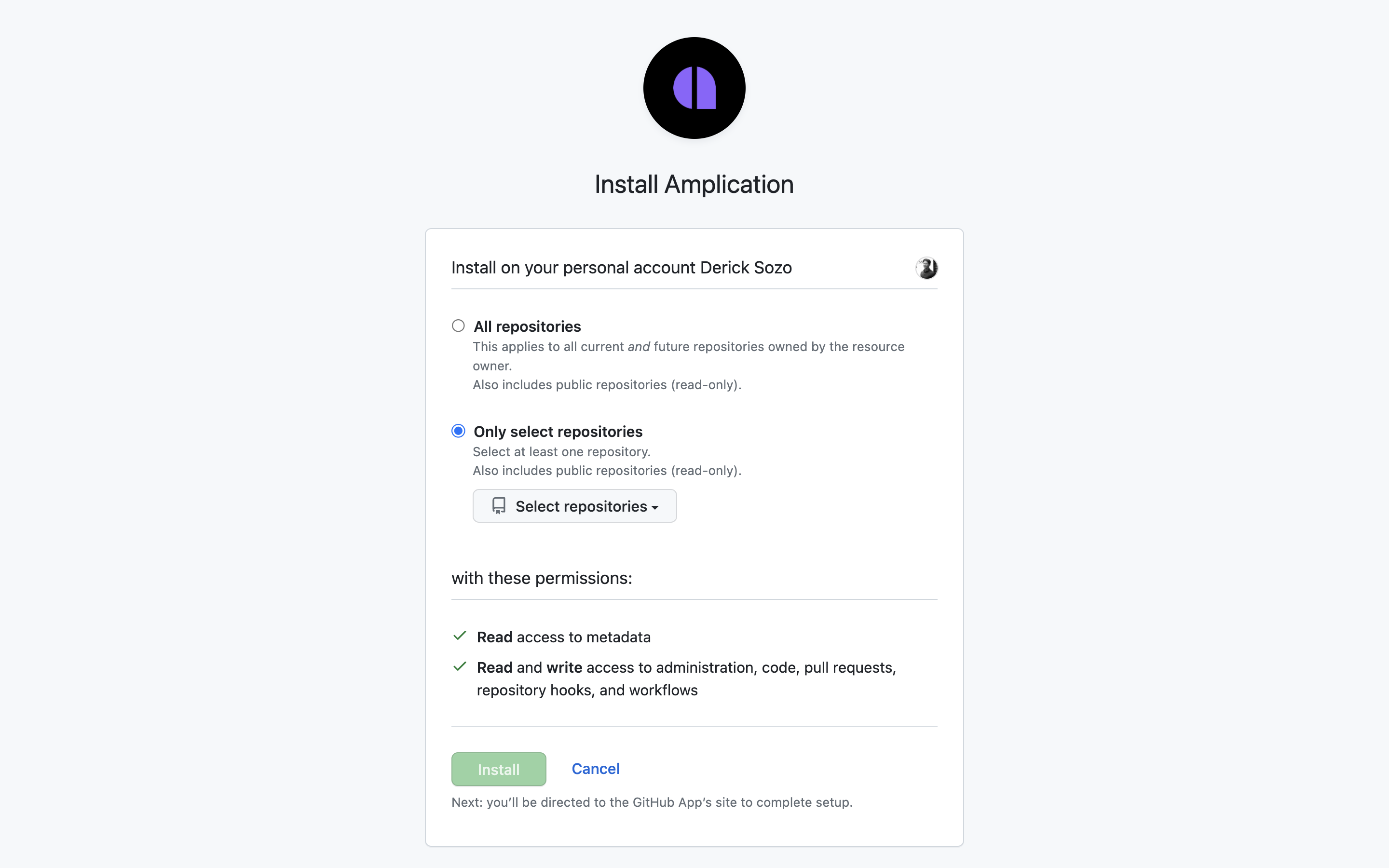
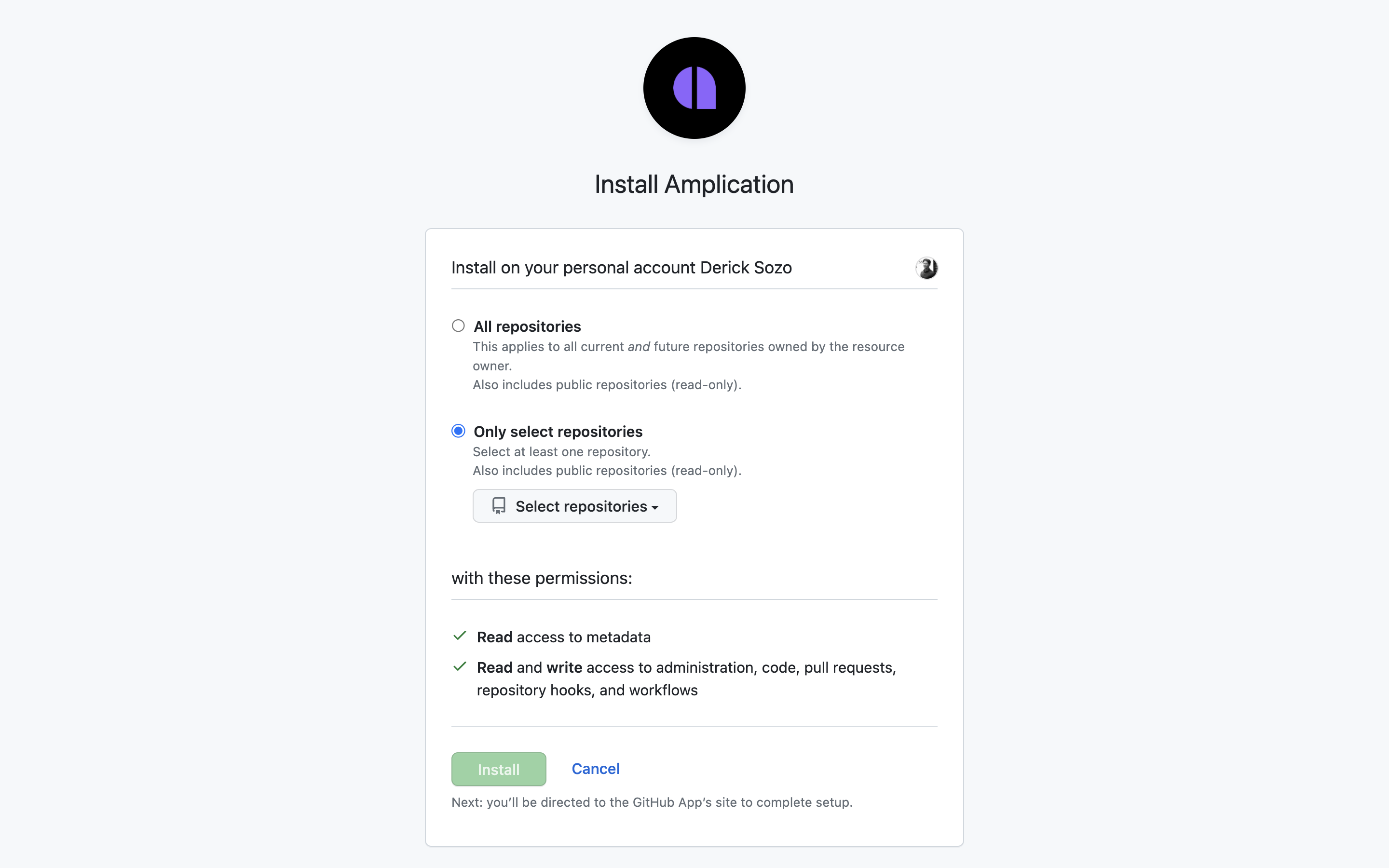
Configure settings for Amplication's GitHub App
After selecting your preferred account or organization, you’ll be led to the configuration page.
You can configure the GitHub App to only allow access specific repositories in your account, or allow Amplication to access all of your repositories.

Configure the GitHub Bot's access settings
3
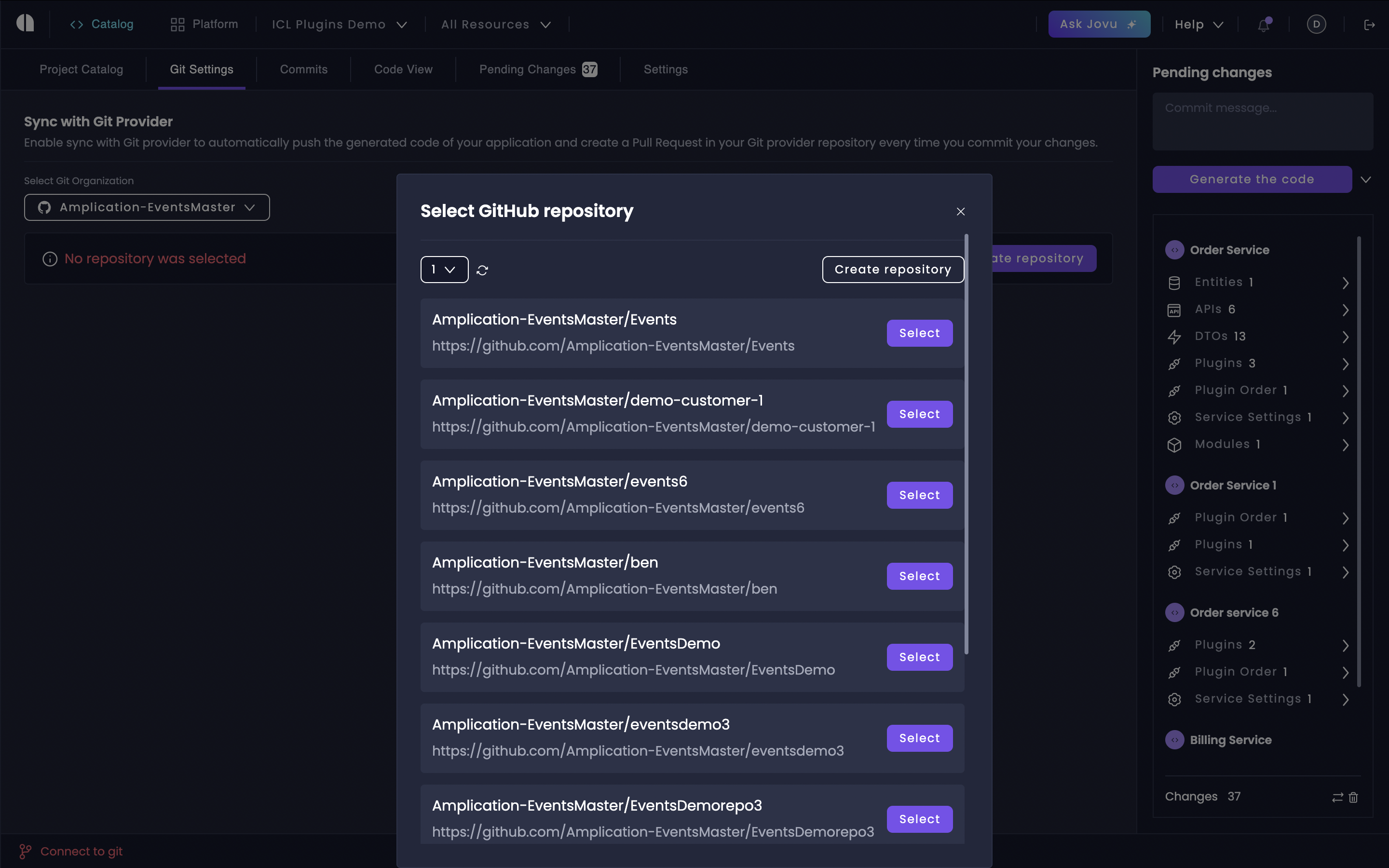
Choose or Create a Repository
After authorization:
Use Existing Repository
Pick an existing repo from your GitHub organization
Create a New Repository
Generate a fresh GitHub repository to house Amplication’s auto-generated code

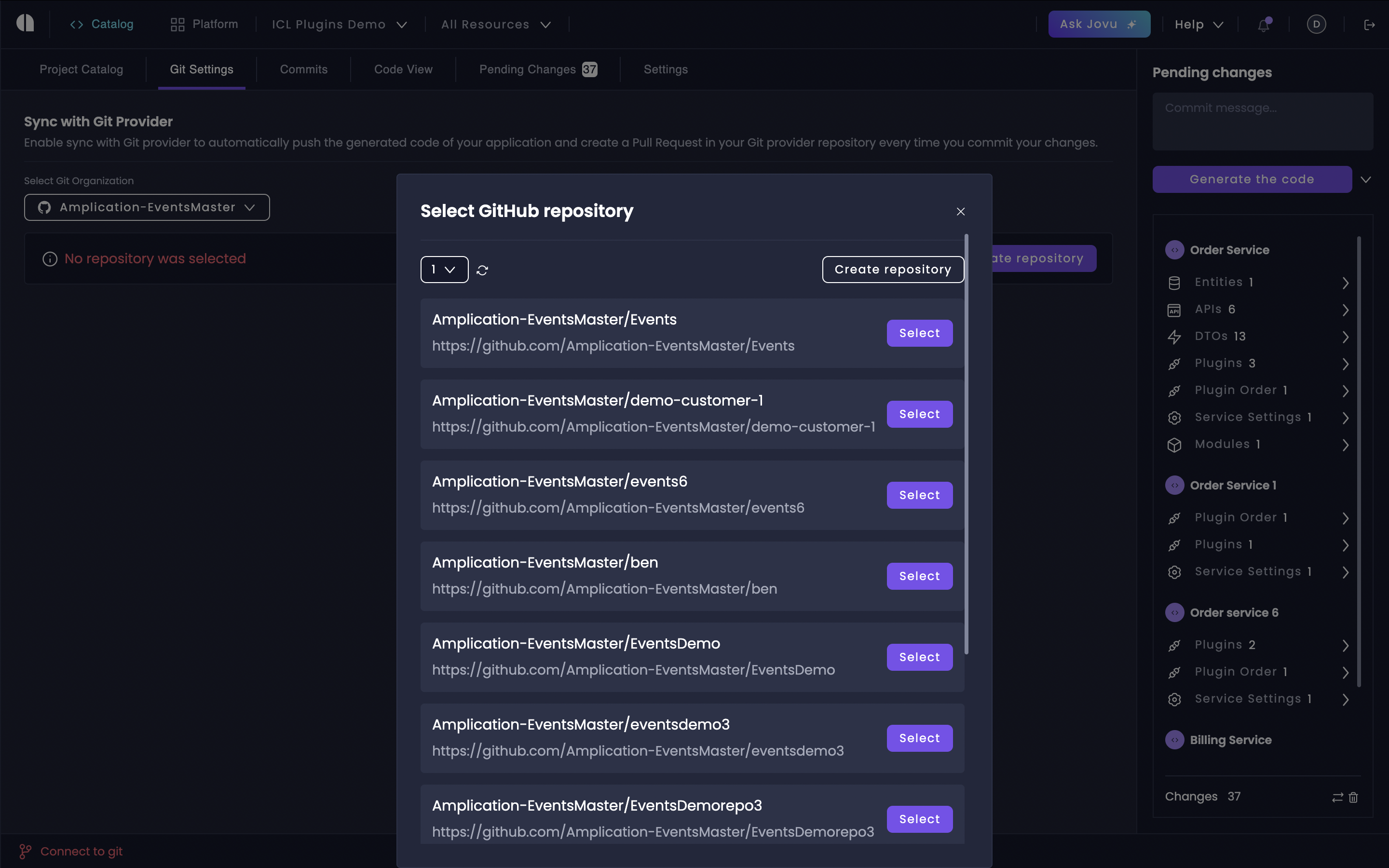
Select your repository
If your organization has multiple GitHub accounts or organizations, you can connect them all. Repeat the above steps for each account.
Working with Pull Requests
Any updates made to your Amplication resources, like adding an entity, adjusting settings, or altering roles are automatically compiled into commits on the dedicatedamplication branch.
If no open PR exists, Amplication will generate a new pull request to your specified base branch (.e.g. main or develop).
1
Make Changes
Update your resource in Amplication like editing settings, adding an entity, or updating an API endpoint.
2
Generate Code
- Access the pending changes sidebar in your Software Catalog.
- Click “Generate the code” to initiate the build process